本文简单介绍一下如何把一个Web站点改造成iOS上的Web App,这里假设你的网站是响应式设计(responsive design)或者已经做过移动端的适配。

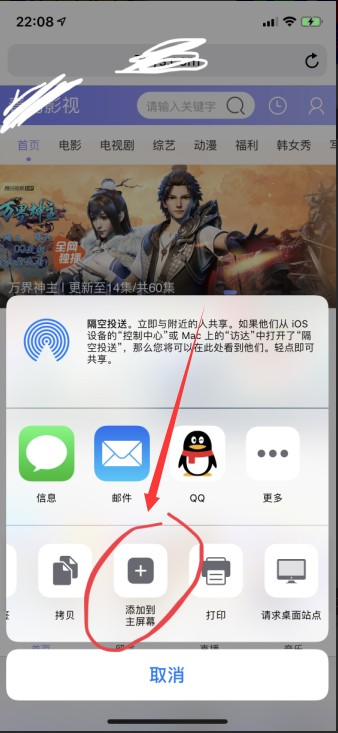
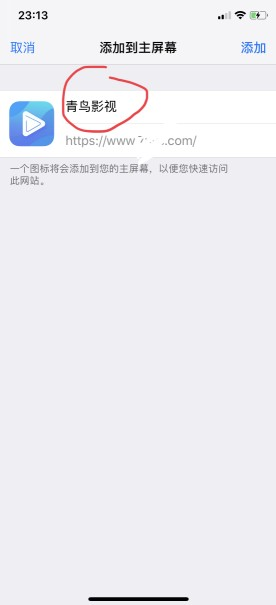
iOS 上的Safari 浏览器中有一个“发送到屏幕”的功能(虽然很多小白用户都不知道这个),用户是可以把网站的URL以一个快捷方式的形式添加到主屏幕的,展示形式跟原生的应用是一样并最大限度地模拟本地APP 的效果(当然,需要开发者本身做一些代码层面的设置
viewport
我们在HTML中加上viewport(这里假设用户已经对viewport有所了解)meta标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
其中width=device-width指的是移动浏览器所显示的宽度等于设备的物理宽度,initial-scale=1.0指的是初始缩放倍数为1.0(即不缩放),maximum-scale=1.0指的是最大的缩放倍数是1.0,user-scalable=no指用户不可以手动进行缩放。这些参数请根据自己的情况进行调整。
Icon
当用户通过safari访问我们网站的时候,用户是可以把网站的URL以一个快捷方式的形式添加到主屏幕的,展示形式跟原生的应用是一样,所以我们要给我们的网站添加应用Icon。

iOS所用的icon是png格式的,其提供了apple-touch-icon和apple-touch-icon-precomposed两种icon,使用方式如下:
<link href="/apple-touch-icon.png" rel="apple-touch-icon" /> <link href="/apple-touch-icon-precomposed.png" rel="apple-touch-icon-precomposed" />
以上你只能选其一,二者的区别在于如果使用apple-touch-icon,那么iOS会给icon加上一些NB的效果,包括圆角,阴影,反光。如果使用apple-touch-icon-precomposed则iOS不会加这个效果。
如果你的网站也要可以在Ipad上访问,那么你还要针对不同的设备准备不同尺寸的icon,你可以通过sizes属性来指定icon的尺寸:
<link href="touch-icon-iphone.png" rel="apple-touch-icon" /> <link href="touch-icon-ipad.png" rel="apple-touch-icon" sizes="72x72" /> <link href="touch-icon-iphone-retina.png" rel="apple-touch-icon" sizes="114x114" /> <link href="touch-icon-ipad-retina.png" rel="apple-touch-icon" sizes="144x144" />
如果你不指定size属性,那么默认为57x57,我们可以看到ipad所需icon的尺寸是72x72,retina屏幕的iphone所需的尺寸是114x114,retina屏幕的ipad所需的尺寸是144x144。
如果没有当前设备所需尺寸的icon,那么iOS将会选用icon中所有大于此设备所需尺寸的最小的一个。如果没有比设备所需尺寸大的icon,那么选用最大的那个icon。如果有多个符合条件的icon,那么iOS会选择有precomposed关键词的那个。
如果在HTML中没有指定icon,那么iOS会到WEB根目录下寻找对应的icon。假设设备需要57×57的icon,那么iOS将以下面的顺序进行访问:
- apple-touch-icon-57×57-precomposed.png
- apple-touch-icon-57×57.png
- apple-touch-icon-precomposed.png
- apple-touch-icon.png
APP名称
我们在HTML中加上APP名称meta标签:
<meta name ="apple-mobile-web-app-title"content ="天赐网络"/>

隐藏Safari用户栏
为了更加像原生应用,我们还可以对Safari的用户栏和地址栏进行隐藏,这个叫作standalone模式,加入以下meta进入此模式:
<meta name="apple-mobile-web-app-capable" content="yes" />
链接问题
在Safari中,如果点击一个链接,那么Safari将会打开一个新的tab,显然做为一个应用这体验简直太差了,出来问题自然就要搜索解决方法了,在国外问答网站stackoverflow发现有不少这个问题,如iPhone Safari Web App opens links in new window、Keep web app in standalone mode on iPhone 。后来Jeff在这里找到了一段不错的代码,实地测试在本人的iPhone X上测试通过,代码应该兼容性不错,在这里分享:
这个代码请放到
</head>标签前。当然更高阶的玩法可以使用WebClip







厉害 啊
牛,学习一下!
讚
看看
厉害 啊,正好需要?
牛逼,这个很不错